hexo 站点配置
设置_config.yml
安装插件
1
2
| $ npm install hexo-asset-image --save
$ npm install https://github.com/CodeFalling/hexo-asset-image -- save
|
图片引用
1
2
3
| $ hexo new "newblog"
会有newblog.md和newblog文件夹,将需要引用的图片放到文件夹内
|
在newblog.md中图片的引用
1.标签引用
1
2
3
| $ {% asset_path slug %}
$ {% asset_img slug [title] %}
$ {% asset_link slug [title] %}
|
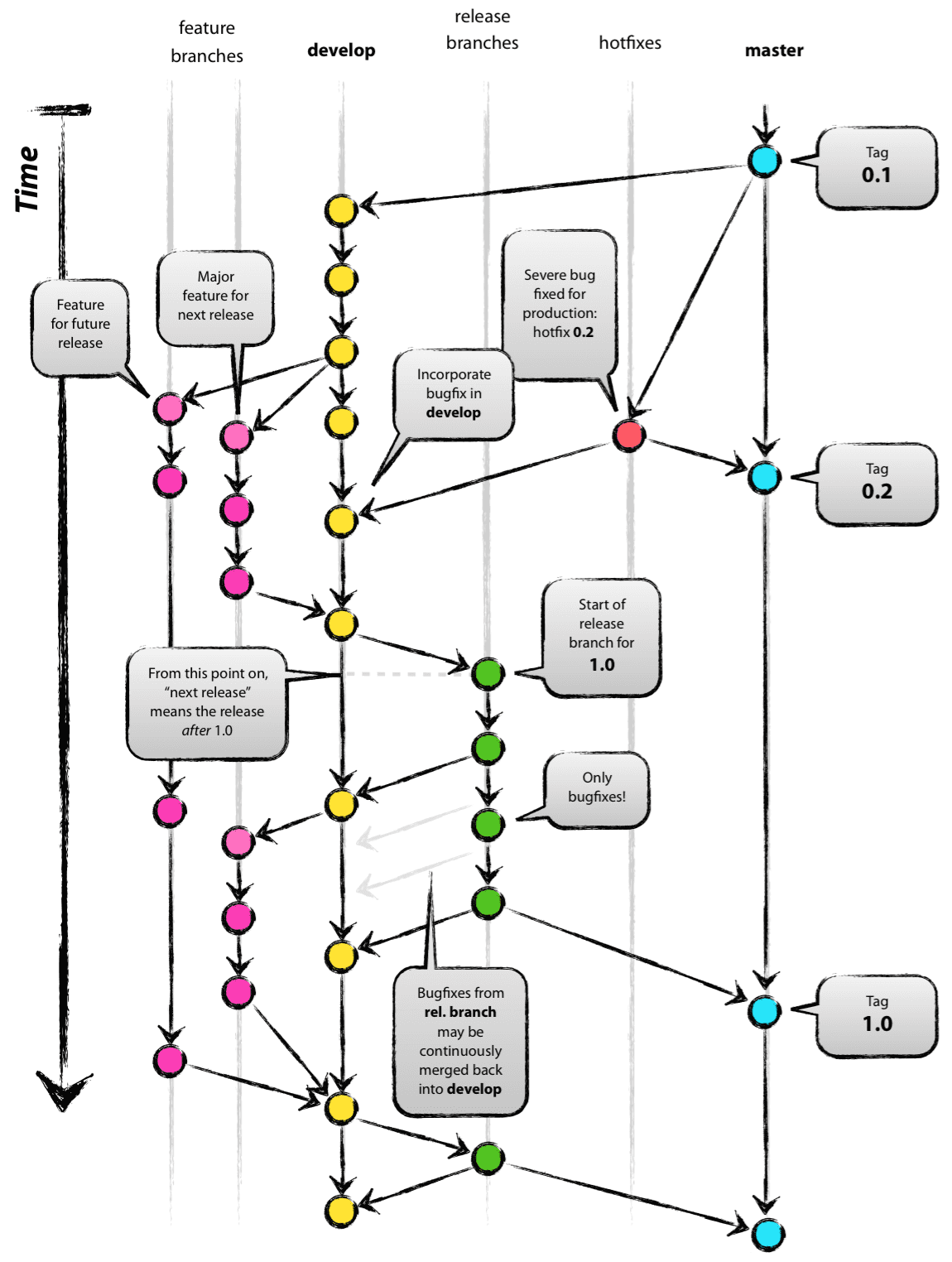
/2018/09/01/%E5%9B%BE%E7%89%87%E6%B5%8B%E8%AF%95/gitProcess.png
 第三种方法
第三种方法
1
2
3
| {% asset_path gitProcess.png %}
{% asset_img gitProcess.png 第二种方法 %}
{% asset_link https://image.baidu.com/search/detail?ct=503316480&z=&tn=baiduimagedetail&ipn=d&word=%E7%8C%AB%E5%A4%B4%E9%B9%B0&step_word=&ie=utf-8&in=&cl=2&lm=-1&st=-1&cs=2028628767,61876418&os=4058183028,3413382511&pn=0&rn=1&di=196345561830&ln=1940&fr=&fmq=1535807535286_R&fm=&ic=0&s=undefined&se=&sme=&tab=0&width=&height=&face=undefined&is=0,0&istype=2&ist=&jit=&bdtype=0&pi=0&gsm=0&objurl=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fblog%2F201502%2F08%2F20150208122643_s2BMS.jpeg&rpstart=0&rpnum=0&adpicid=0&ctd=1535807540714^3_1354X569%1 owl %}
|
2.利用markdown


1
2
| 

|
 第三种方法
第三种方法